Bring classic radio buttons to React Native
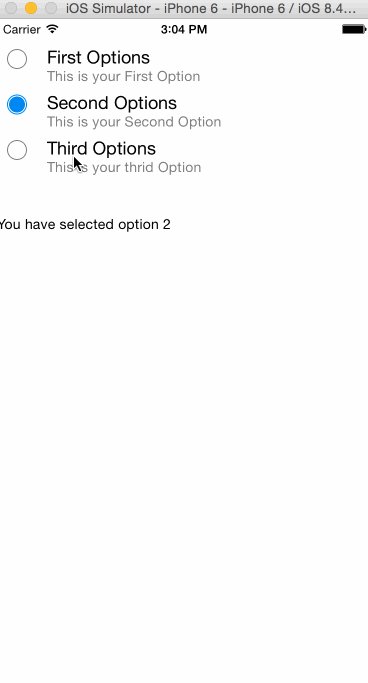
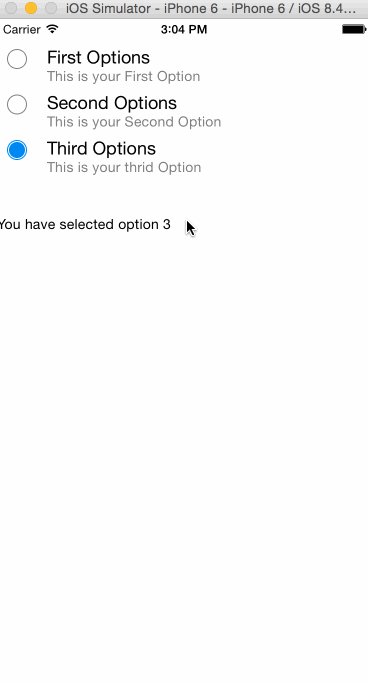
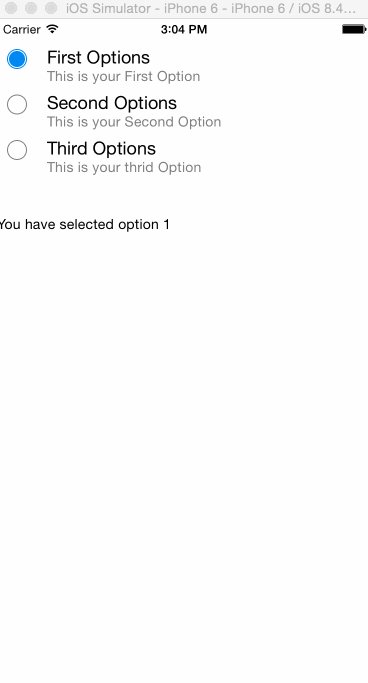
Here is for the nostalgic of Radio Buttons, Ali Najafizadeh has brought them back with its new component.
react-native-radio-button-classic on GitHub (Example)
<Radio
onSelect={this.onSelect.bind(this)}
defaultSelect={this.state.optionSelected - 1}
>
<Option color="gray" selectedColor="#008BEF">
<Item title="First Options" description="This is your First Option" />
</Option>
<Option color="gray" selectedColor="#008BEF">
<Item title="Second Options" description="This is your Second Option" />
</Option>
<Option color="gray" selectedColor="#008BEF">
<Item title="Third Options" description="This is your thrid Option" />
</Option>
</Radio>